Assalamualaikum wr. wb..
Postingan saya ini mungkin sedikit mirip dengan postingan sebelumnya karena sama-sama mengenai tab menu, bedanya yg kemarin tentang tab menu vertical, sekarang tab menu horizontal.
A. Pengertian CSS
CSS adalah singkatan dari Cascading Style Sheets. Berisi rangkaian
instruksi yang menentukan bagiamana suatu text akan tertampil di halaman
web. Perancangan desain text dapat dilakukan dengan mendefinisikan
fonts (huruf) , colors (warna), margins (ukuran), latar belakang
(background), ukuran font (font sizes) dan lain-lain. Elemen-elemen
seperti colors (warna) , fonts (huruf), sizes (ukuran) dan spacing
(jarak) disebut juga “styles”. Cascading Style Sheets juga bisa berarti
meletakkan styles yang berbeda pada layers (lapisan) yang berbeda. CSS
terdiri dari style sheet yang memberitahukan browser bagaimana suatu
dokumen akan disajikan. Fitur-fitur baru pada halaman web lama dapat
ditambahkan dengan bantuan style sheet. Saat menggunakan CSS, Anda
tidak perlu menulis font, color atau size pada setiap paragraf, atau
pada setiap dokumen. Setelah Anda membuat sebuah style sheet, Anda dapat
menyimpan kode tersebut sekali saja dan dapat kembali menggunakannya
bila diperlukan.
B. Latar Belakang
CSS pertama kali bermula sejak munculnya SGML pada tahun 1970an. Sejak
kemunculannya tersebut, CSS mengalami perkembangan yang sangat pesat.
Format dasar CSS yang banyak kita gunakan sekarang ini merupakan ide
dari seoang programmer bernama Hakon Wium Lie yang tertuang dalam
proposalnya mengenai Cascading HTML Style Sheet (CHSS) pada bulan
Oktober 1994 (dalam konferensi W3C di Chicago, Illinois). Kemudian,
beliau bersama-sama dengan seorang temannya yang bernama Bert Bos
mengembangkan suatu standard CSS.
C. Manfaat & Tujuan
-css adalah merancang, merubah,
mendisain, membentuk halaman wesite(blog juga website)
-dapat merubah tag-tag html(yang sederhana) sehingga menjadi lebih fungsional dan menarik
-dapat merubah tag-tag html(yang sederhana) sehingga menjadi lebih fungsional dan menarik
D. Alat & Bahan
- Laptop
- Aplikasi Text Editor
- Aplikasi Text Editor
E. Tahap Pelaksanaan
1. Pertama buka aplikasi Text Editornya
2. Setelah itu buat script CSS nya terlebih dahulu, masih sama seperti postingan sebelumnya, kita membuat tab menu horizontal dengan menggunakan UL (Unordered LIst)
3. Lalu buat konten menunya berada di sebelah kiri
4. Kemudian buat tampilan link yang ada pada menu horizontal yang akan dibuat
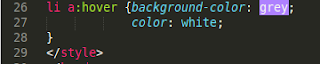
5. Buat tampilan hover pada list menu horizontal
6. Terakhir buat script html nya untuk mengisi konten-konten untuk menu horizontal tersebut
F. Referensi
https://cahyonex.wordpress.com/2013/11/19/sejarah-dan-perkembangan-css/ http://www.w3schools.com/css/css_navbar.asp
G. Hasil & Kesimpulan
Setelah menyimak script-scrip diatas, kita tahu bahwa, script css dapat memodifikasi tampilan suatu web agar lebih menarik, contohnya tab menu diatas yang dapat di hover oleh pointer
Sekian tutorial dari saya, semoga bermanfaat buat semuanya. Terima kasih juga telah berkunjung & membaca artikel-artikel saya di blog ini..
Wassalamualaikum wr. wb.
G. Hasil & Kesimpulan
Setelah menyimak script-scrip diatas, kita tahu bahwa, script css dapat memodifikasi tampilan suatu web agar lebih menarik, contohnya tab menu diatas yang dapat di hover oleh pointer
Sekian tutorial dari saya, semoga bermanfaat buat semuanya. Terima kasih juga telah berkunjung & membaca artikel-artikel saya di blog ini..
Wassalamualaikum wr. wb.













0 comments: